【社内WEBアプリ勉強会】を実施
こんにちは!ROXです
5月より、社内でWEBアプリ勉強会を開催しています。
ROXは在宅勤務がメインとなるので、オンライン会議ツールを活用し、2週間に1度程度のペースで、今回が第5回目です。
平日の日中に都合がつかない副業や学業と両立しながらのメンバー、今後新たに加わってくれるメンバーにも、是非内容を共有できたらと、勉強会の様子を録画し、社内の誰もが好きな時間に見られるように動画と資料をドキュメント化しています。
講師はROXのベテランエンジニアが務めており、毎回わかりやすい資料を準備して説明を繰り広げてくれています。実際にアプリを作り始めてからは伴走支援として、エラーなどの相談や、様々な情報提供の役割を担ってくれています。

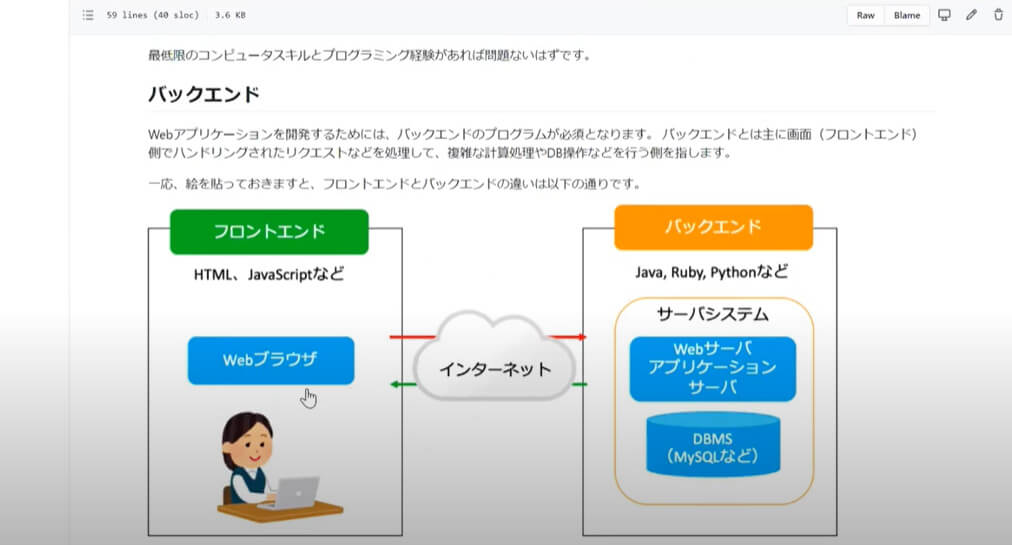
勉強会第1回目のスライドより
第5回目は、4回目までに勉強した内容を元に、それぞれが実際に手を動かして作成したアプリの進捗状況を発表する時間を設けました。お題は特に指定がなく各人が、作ってみたい!こんなアプリがあったら!というテーマで、フレームワークや言語にも縛りを設けず、まずは作ってみよう!ということで、それぞれ個性が出る面白い内容となりました。

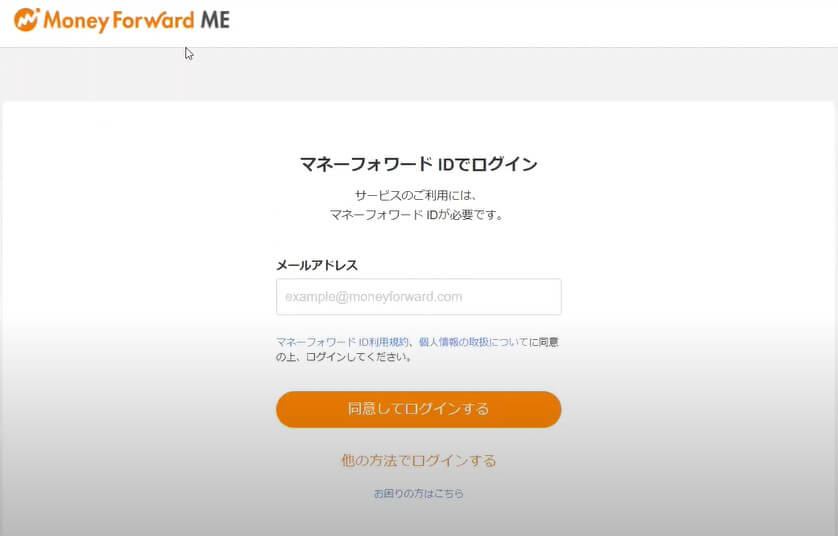
Money forward ME 入力アプリ
普段使いしている「Money forward ME」という家計簿サービス。とても便利ではあるけれど、入出金のデータ入力に関してもっとこうだったらいいな~と日々感じることも・・・。
- 紙のレシートの場合、手入力や写メを撮って、1件ごとに項目や金額の支出を入力していかなくてはならない
- 連携できない金融機関もあり、明細を1件ずつ手入力していくのに手間がかかる
そこで、紙のレシートや連携していない金融機関のデータを手軽にアップロードできるアプリの開発を行うことにしました。

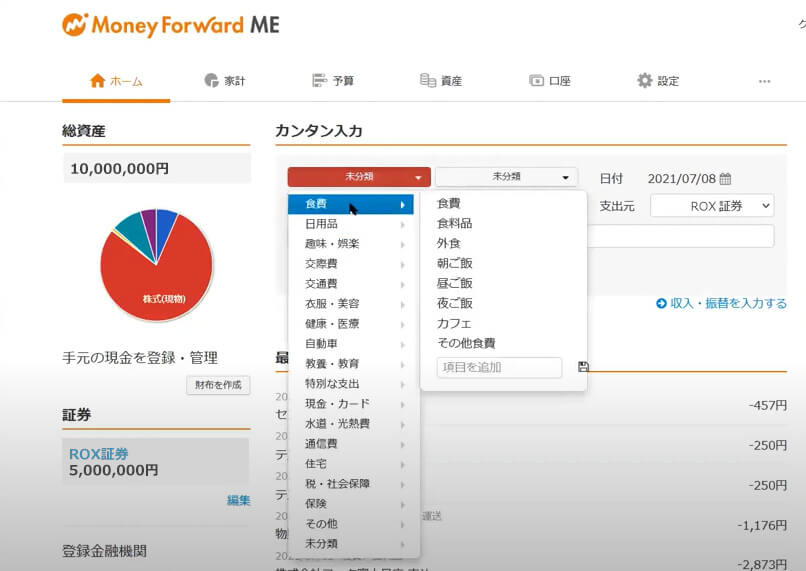
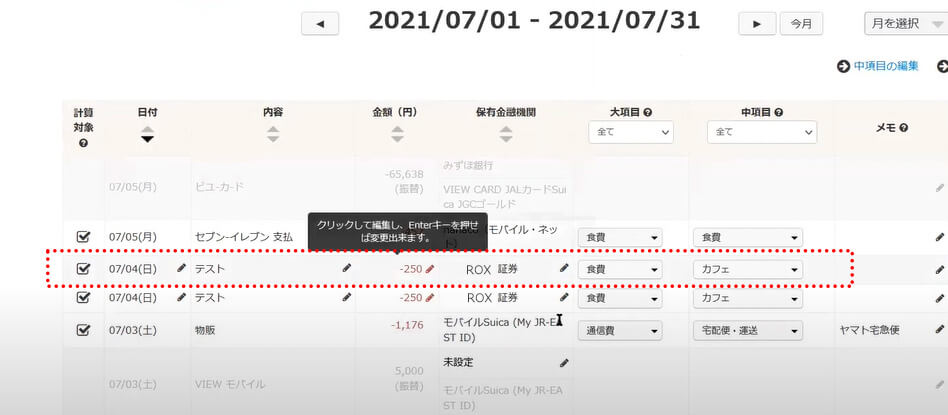
「Money forward ME 入力画面」日付・項目・支出元・金額などを1つ1つ入力するので件数が多い場合手間がかかる
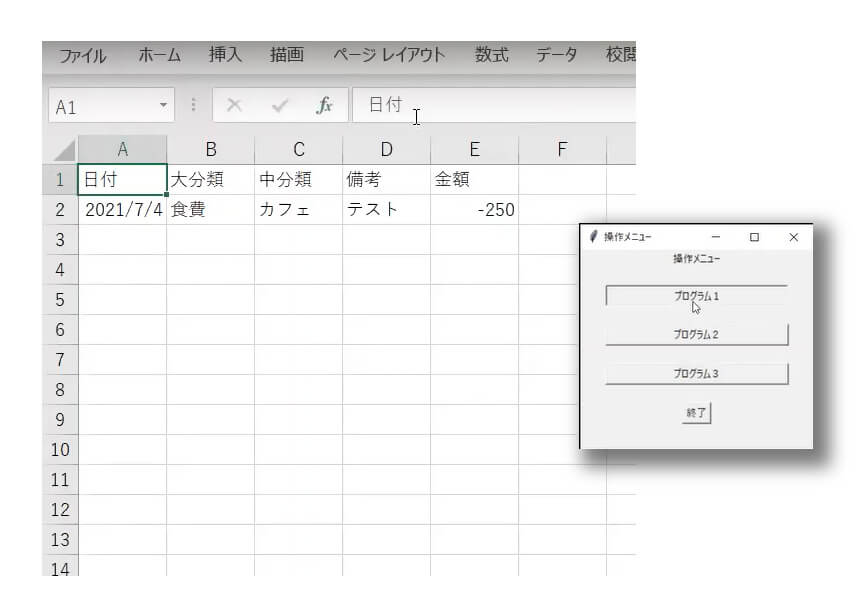
CSVのフォーマットに、日付や分類、金額を入力しておきます。
クレジットカードなどのWEB明細はCSVでもダウンロードできるので、そこからデータを持ってくれば件数が多い場合にも簡単に処理ができますね!

CSVに入力して「プログラム1」をクリック
作成したアプリを起動してボタンをクリックすると、Chromeブラウザが立ち上がり、MoneyFoward MEログイン画面まで自動でアクセスします。


ログイン後、先ほどCSVで入力したデータの入出金データの取り込みができました!!!
開発言語:python 開発環境:Jupyter Notebook
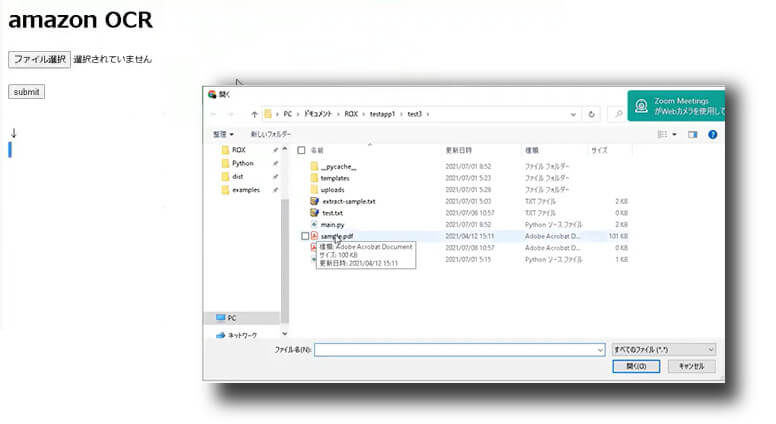
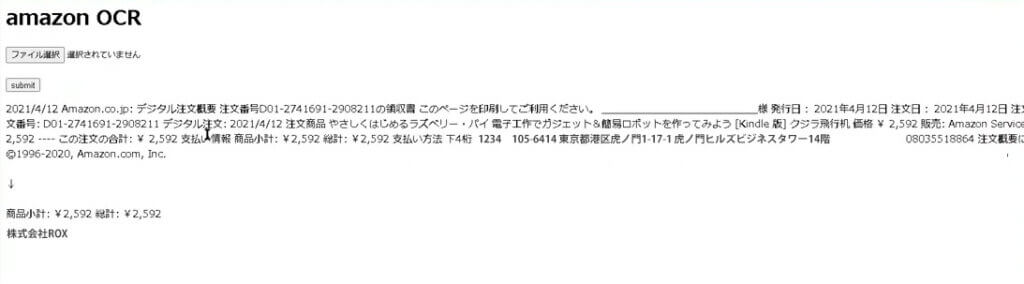
領収書OCR読み込みアプリ
最近お客様のところでOCR(紙に書かれている文字を認識し、デジタル化する技術)について、お話しを伺うタイミングがありました。
また、社内で経費精算をする際に領収書をPDFでやりとりしていますが、領収書を日々沢山受け取る方にとっては金額や支払い先などの文字がデータ化されていたら便利なのではないか?と思いました。
そこで、領収書OCR読み込みアプリを開発することにしました!!

PDFの領収書を一枚一枚読んで経費を管理するフォーマットに入力する作業を削減!
ブラウザ上で対象のPDFを選択してボタンをクリックすると

PDF上の文字をデータ化して取り込むことが出来ました!!便利!!

開発言語:Python APIフレームワーク:Fast API
体温チェックシートアプリ
コロナを機に、毎朝子供達の体温を計測して記録し、学校・幼稚園・習い事の教室に提出をするようになりましたが・・・
- 毎朝子供たちに声を掛けないと、チェックシートをバックから出してくれない
- 時々過去の体温をさかのぼって提出する機会がありデータ化されていたら便利
- せっかく先生に毎日体調を伝達する機会があるので、体調以外の気持ちの面での気がかりな様子も伝えられたら
ということから、スマホで入力できる体温チェックシートアプリを作成することにしました。

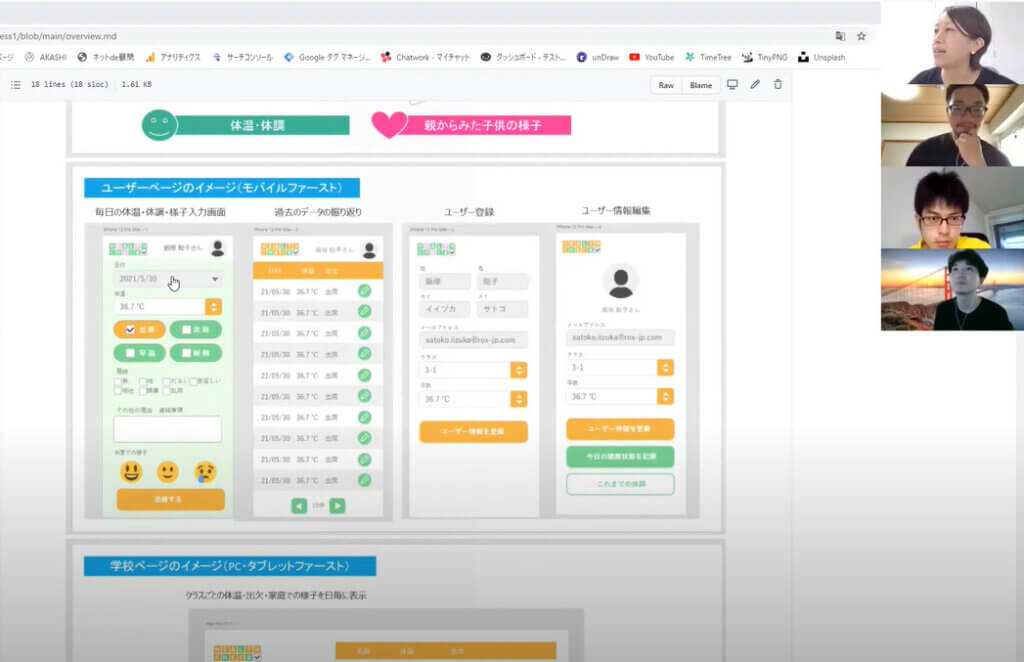
ユーザー(保護者)が入力するページのイメージ

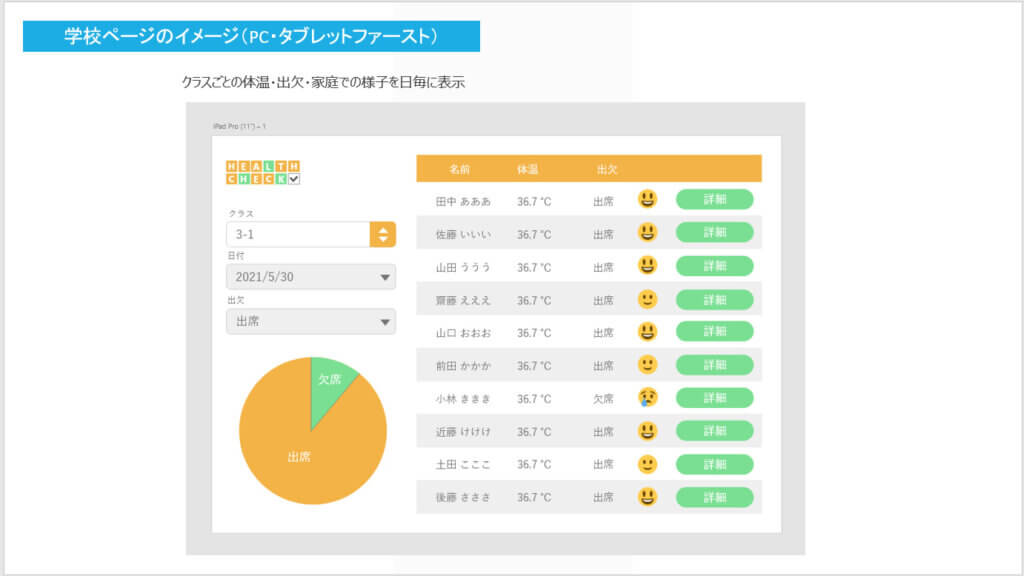
学校などで先生がクラスの一覧を閲覧するページのイメージ
毎朝忙しい時間帯にも、スマホで簡単に体温と併せて、絵文字で手軽に子供の家での様子を先生に申し送りができるようなツールになったら・・と考えました。
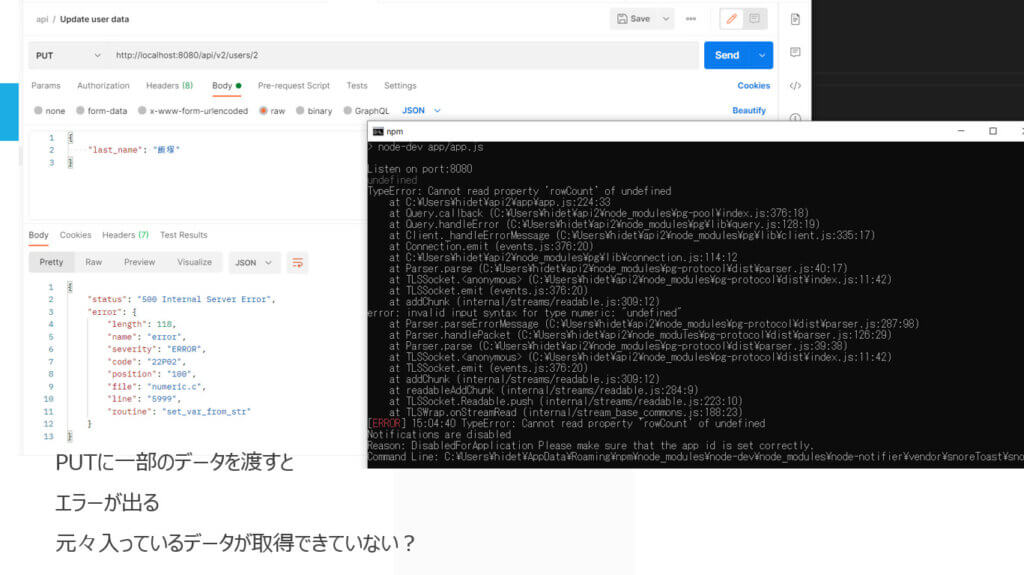
最終的には、講義の中で教わったHerokuへデプロイすることを目標に取り組む中で、どうしても自分で解決できないエラーに遭遇!!考えても、調べても解決の糸口が見つかりません。。そちらも併せて進捗を報告させてもらったところ・・・

講師を務めるエンジニアに、丁寧に解決の糸口となることを教えてもらい、無事にほぼ解決。理解も深まり、実際にどんどん手を動かすことの大切さを感じました。
開発言語:node.js JavaScript APIフレームワーク:Express
今後も開発を進めながら、講義で更に新しい知識を得て更に成長していけたらと思います。








